Добро пожаловать на MegaDroM.aT.uA
На нашем сайте ежедневно публикуются десятки качественных и свежих материалов, которые Вы можете скачать абсолютно бесплатно. Рекомендуем Вам добавить Наш сайт в закладки, а также подписаться на RSS ленту, чтобы не пропускать интересных новостей.




|
|
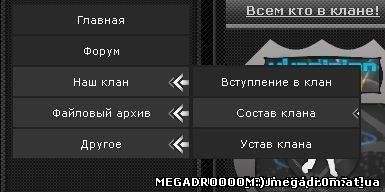
КС меню, раздвижное, вертикальное
Просмотров: 571
Установка: Code <style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 185px; border-bottom: 1px solid #000000; } .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 180px; border-bottom: 1px solid #212121; } .suckerdiv ul li{ position: relative; } .suckerdiv ul li ul{ position: absolute; width: 170px; top: 0; visibility: hidden; } .suckerdiv ul li a{ display: block; overflow: auto; color: #FFFFFF; text-decoration: none; background: #292929; padding: 8px 15px; border: 2px solid #212121; border-bottom: 0; } .suckerdiv ul li a:visited{ color: #FFFFFF; } .suckerdiv ul li a:hover{ background: url(http://3aka4ka.net.ru/img/JS/omgstrelka.gif); } .suckerdiv .subfolderstyle{ background: url(http://3aka4ka.net.ru/img/JS/omgstrelka.gif) no-repeat center right; } * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } </style> <script type="text/javascript"> var menuids=["suckertree1"] function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" else ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" ultags[t].parentNode.onmouseover=function(){ this.getEleme0Aultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } &nntsByTagName("ul")[0].style.display="block" } %bsp; for (var t=ultags.length-1; t>-1; t--){ ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"> <ul id="suckertree1"> <li><a href="/" title="На %D�я</a></li> <li><a href="/forum/" title="�0�лавную страницу">ГлавнНа форум">Форум</a></li> <li><a href="#" title="">Ссылка</a> <ul> <li><a href="http://">Скрипты для ucoz</a></li> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> </li> </li><li><a href="#" title="Другие интересные ссылки">Ссылка</a> <ul> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> </ul> |
Мини-профиль Привет: Гость Привет: Гость
 Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь! Статистика сайта» Зарег. на сайте  Всего: 9 Всего: 9  Новых за месяц: 0 Новых за месяц: 0  Новых за неделю: 0 Новых за неделю: 0  Новых вчера: 0 Новых вчера: 0  Новых сегодня: 0 Новых сегодня: 0 » Из них  Администраторов: 1 Администраторов: 1  Модераторов: 0 Модераторов: 0 Модератор форума: 0 Модератор форума: 0 Проверенных: 0 Проверенных: 0  Обычных юзеров: 8 Обычных юзеров: 8 » Из них  Парней: 6 Парней: 6  Девушек: 3 Девушек: 3 Онлайн всего: 1 Гостей: 1 Пользователей: 0 Пользователи, посетившие сайт за текущий день : |